Realizzare una griglia in Html5 con foto e info richiamate da Instagram

La scorsa settimana abbiamo analizzato il sito e la campagna Diet Coke Extraordinary 22, nel sito vengono richiamate in un layout a griglia delle foto pubblicate su instagram con un determinato hashtag. Tra tutti gli utenti che hanno pubblicato foto verranno estratti dei vincitori che parteciperanno a concerti della testimonial Taylor Swift. Questo tipo di utilizzo dei social può essere interessante.
Per questo oggi grazie al plugin javascript instafeed e jquery ricreeremo il meccanismo sul quale è basato il sito della campagna, realizzeremo una griglia con le ultime immagini di instagram con un determinato hashtag.
Cliccando sulle foto si aprirà un popup con la foto e le informazioni addizionali come:
- Il nome dell’utente che ha condiviso la foto
- Quanti like ha ricevuto
- Il filtro instagram che è stato utilizzato
- La location dove è stata scattata la foto
Nel nostro caso l’hashtag scelto è , #whipriders, ovvero quello utilizzato dal sito di motocross whipriders.com
Installazione del Plug in
Come prima cosa scarichiamo il plug-in al seguente indirizzo:
Una volta scaricato inseriamo il file nella cartella del nostro progetto e lo richiamiamo nel head della nostra index.html che avrà grosso modo il seguente codice:
<!DOCTYPE html>
<html>
<head>
<meta charset=’utf-8′><title>Instagram Grid</title>
<style type="text/css">
</style>
<script type="text/javascript" src="instafeed.min.js"></script>
</head>
<body><header id="header">
</header>
<section id="container">
</section>
</body>
</html>
Nell’header metteremo il messaggio della nostra pagina, all’interno del container invece posizioneremo le foto.
Inizializziamo il plugin:
<script type="text/javascript">var feed = new Instafeed({
get: ‘tagged’,
tagName: ‘whipriders’,
clientId: ‘d5f99184debd4eaa9e3091fb41c6058d’,
resolution: ‘standard_resolution’,
limit : 25,
template: ‘<div class="inst-cont"><img class="inst-img" src="{{image}}" /></div>’,});
feed.run();
</script>
Cosi Facendo richiamiamo le ultime foto con tag #whipriders,impostiamo la risoluzione delle foto come standard 612 x 612 e le inseriamo ognuna in un div .inst-cont.
Per funzionare lo script ha bisogno di un clientId, questo ci viene fornito creando un’applicazione su instagram. Il processo e semplice e veloce.
Creare l’applicazione Instagram
Andiamo alla pagina developers di instagram: http://instagram.com/developer/
Seguiamo i 3 Step, logicamente dobbiamo essere loggati con il nostro account instagram. Clicchiamo su registra nuovo client
Compiliamo il form successivo
Alla voce Website e OAuth redirect_uri mettiamo l’indirizzo del sito che ospiterà la nostra App. Una volta cliccato su Register ci apparirà il clientId che inseriremo nel codice di inizializzazione dello script.
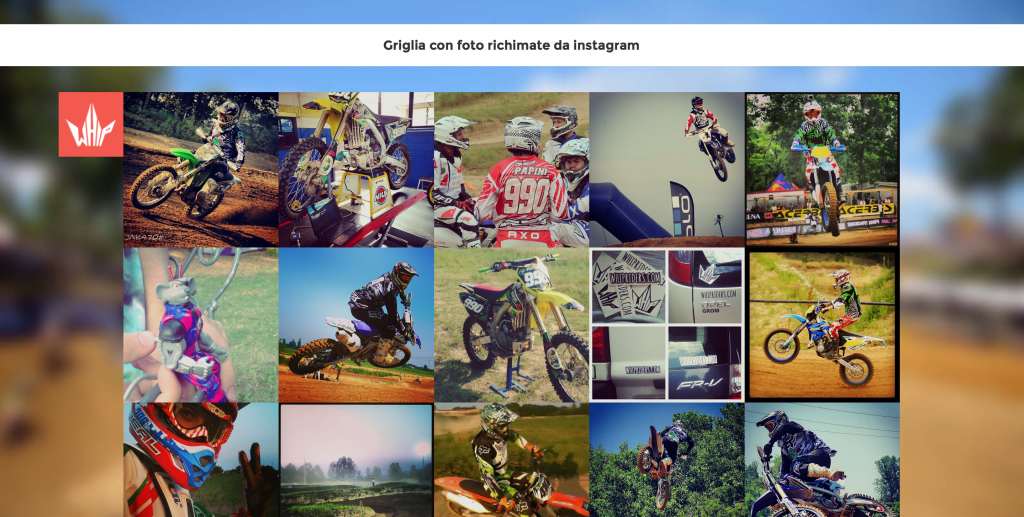
Ora per visualizzare le foto dobbiamo aggiungere nel codice Html il div che il plugin riempirà con le immagini
[…]
<header id="header">
Griglia con foto richimate da instagram
</header><section id="container">
<div id="instafeed"></div>
</section>
[..]
</body>
Creare la griglia CSS
Ora con qualche semplice regola css impostiamo il numero di colonne della griglia e la centriamo
<style type="text/css">
body {
margin-top: 1.0em;
margin:0;
padding:0;
width:100%;
height: 100%;
}#container {margin: 0px auto; width: 1200px; position: relative;}
.inst-cont{width:20%;float:left;cursor: pointer;background: #000;}
.inst-img{width:100%;height:auto;vertical-align: baseline;float:left;opacity:0.9;}
.inst-img:hover{opacity:1;}</style>
Questa è la griglia base senza info e popup
Aggiungiamo con un pizzico di css/html un’immagine di sfondo accattivante e il logo del progetto
Css
body {
margin-top: 1.0em;
background: url(bg9.jpg) no-repeat center top ;
background-attachment: fixed;
font-family: Montserrat, Arial, FreeSans, san-serif;
color: #000;
margin:0;
padding:0;
width:100%;
height: 100%;
}p{margin:0;padding:0;}
small{color:#999}
#header .tit{color:#333;background:#fff;padding:20px;font-size:20px;font-weight: bold; text-align: center;margin:40px 0 40px 0;}
#logo{width:100px;height: 100px;background: url(logo.png); position:absolute;top:0;left:-100px}
#container {margin: 0px auto; width: 1200px; position: relative;}
.inst-cont{width:20%;float:left;cursor: pointer;background: #000;}
.inst-img{width:100%;height:auto;vertical-align: baseline;float:left;opacity:0.9;}
.inst-img:hover{opacity:1;}
Html
<section id="container"><a href="http://www.whipriders.com" id="logo"></a>
<div id="instafeed"></div>
</section>
Creare il popup con jquery
Per creare il popup dobbiamo prima inserire le informazioni per ogni foto. Per farlo andiamo alla voce template dell’inizializzazione del plugin e impostiamo le informazioni da mostrare tramite gli appositi tag del plug-in. Nel nostro caso immagine e nome utente, like, commenti, filtro e location.
Il template finale ha un div contenitore con dentro l’immagine e un altro div .inst-info con dentro tutte le informazioni
<div class="inst-cont"><img class="inst-img" src="{{image}}" /><div class="inst-info"><a href="{{link}} "><img class="user-img" src="{{model.user.profile_picture}}"/></a><p class="user-name"><a href="{{link}} ">{{model.user.full_name}} </a></p><p><span class="likes">{{likes}}</span><span class="comments">{{comments}}</span> <span class="filter">{{model.filter}}</span><span class="location"> {{location}}</span></p></div></div>
Ora abbiamo le informazioni nella griglia. Noi però vogliamo visualizzarle nel popup quando clicchiamo su una foto, per fare questo utilizziamo jquery e i css.
Inseriamo jquery nell’header
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
Poi impostiamo lo stile per il nostro div .inst-info e lo nascondiamo con display:none;
.inst-info{width:100%;float:left; background:#fff;display:none;position:relative;}.user-img{width:100px;height:auto;float:left;vertical-align: baseline;margin-right:20px;}
.user-name{font-size: 25px;margin: 15px 0 10px 0;font-weight: bold;}
.user-name a{ color:#f4594f;text-decoration: none}
.likes{ padding:0px 20px 0px 30px;background: url(like.png) no-repeat left top}
.comments{ padding:0px 20px 0px 35px;background: url(comments.png) no-repeat left top}
.filter{ padding:0px 15px 3px 30px;background: url(filter.png) no-repeat left top}
.location{ padding:0px 15px 3px 20px;background: url(location.png) no-repeat left top}
Ora la griglia ci sembra uguale a prima ma in realtà nasconde i dati che mostreremo quando apriremo il popup.
Definiamo le classi che aggiungeremo tramite jquery
Le classi open e visible reimpostano la grandezza del contenitore dell’immagine e lo centrano nella pagina mostrando le info addizionali creando il popup.
.open{position: fixed; z-index:1000; top: 50px; left:50%;width:600px;margin-left:-300px;}
.open .inst-info{display:block}
.open .inst-img{opacity:1}.close{width:50px;height:50px;background: url(close.png); position:absolute;top:-600px;right:-50px;}
.visible{display:block;}
Ora per aggiungere la classe open al click dell’immagine utilizziamo jquery e il callback after del plugin instafeed
[…]
limit : 25,
template: ‘<div class="inst-cont"><img class="inst-img" src="{{image}}" /><div class="inst-info"><a href="{{link}} "><img class="user-img" src="{{model.user.profile_picture}}"/></a><p class="user-name"><a href="{{link}} ">{{model.user.full_name}} </a></p><p><span class="likes">{{likes}}</span><span class="comments">{{comments}}</span> <span class="filter">{{model.filter}}</span><span class="location"> {{location}}</span></p><div class="close"></div></div></div>’,
after: function(){//apro il popup quando clicco su una foto
$(".inst-cont").click(function() {
$(this).toggleClass("open");
$(".background").toggleClass("visible");});
//chiudo il popup quando clicco il background
$(".background").click(function() {
$(".inst-cont").removeClass(‘open’);
$(".background").removeClass(‘visible’);});
},
});
[…]
Per scurire il background quando apriamo il popup aggiungiamo un div background e il relativo stile.
Css
.background{display:none;width: 100%; height: 1000px; background: #000;float:left;position: fixed;top:0;left:0;opacity:0.75;z-index:900}
Html
[…]
<div id="instafeed"></div>
</section><div class="background"></div>
</body>
</html>
Ecco il popup in azione.
Cosi abbiamo realizzato una griglia di foto con un determinato hashtag, le applicazioni di questa soluzione sono molte (il sito di Coca Cola è un ottimo esempio). Si possono anche richiamare foto per località o per id utente, creando iterazione con utenti di un determinato settore o località. Prossimamente renderemo responsive la nostra griglia.
La demo e file per il download sono disponibili qui di seguito.
Stay Tuned!














complimenti per il tutorial molto interessante.
volevo farti una domanda, se per caso un user di instagram pubblica una foto poco carina c’è modo di bloccarla?
Ciao Emanuele,
dovresti segnalare la foto su instagram..
ok…grazie Andrea.
Ciao,
ho utilizzato il tuo templare su un mia sito che sto realizzando, però utilizzando instafeed.js in modalità utente e non con i tag non funziona, non vengono visualizzate l’immagini.
Hai qualche consiglio da darmi ?
scusami …. ma il problema è risolto, basta scriverlo in questo modo:
var feed = new Instafeed({
get: ‘user’,
userId: USER_ID,
accessToken: ‘ACCESSTOKEN’,
clientId: ‘CLIENTID’,
template: ‘{{model.user.full_name}} {{likes}}{{comments}} {{model.filter}} {{location}}’,
resolution: ‘standard_resolution’,
link: ‘true’,
sorty: ”,
limit: ’25’,
after: function(){
//apro il popup quando clicco su una foto
$(“.inst-cont”).click(function() {
$(this).toggleClass(“open”);
$(“.background”).toggleClass(“visible”);
});
//chiudo il popup quando clicco il background
$(“.background”).click(function() {
$(“.inst-cont”).removeClass(‘open’);
$(“.background”).removeClass(‘visible’);
});
},
});
feed.run();
a presto ….
Ciao Danilo, grazie per la segnalazione 😉
Ciao,
Anch’io ho utilizzato instafeed.js in modalità utente, senza i tag, utilizzando il codice scritto qui sopra, ma non funziona.
Con il codice dei tag invece il plugin mi funziona.
Forse è perchè l’access token è collegato a un sito web e quindi per poter visualizzare le immagini di instagram bisogna mettere on-line il sito?
Marco
Ciao Marco, si il sito deve essere on-line..
Anche se lo metto online non funziona in modalità user, cosa potrei fare? grazie in anticipo 🙂
var feed = new Instafeed({
get: ‘user’,
clientId: ‘mio client id’,
accessToken: ‘mio acces token’,
link: ‘true’,
resolution: ‘standard_resolution’,
limit : 25,
template: ‘{{model.user.full_name}} {{likes}}{{comments}} {{model.filter}} {{location}}’,
after: function(){
//apro il popup quando clicco su una foto
$(“.inst-cont”).click(function() {
$(this).toggleClass(“open”);
$(“.background”).toggleClass(“visible”);
});
//chiudo il popup quando clicco il background
$(“.background”).click(function() {
$(“.inst-cont”).removeClass(‘open’);
$(“.background”).removeClass(‘visible’);
});
},
});
feed.run();
Ciao Leonardo,
non ho testato lo script in modalità user in modalita hashtag funziona?
Ciao, sono molto interessato a questa funzione. Non riesco però a farla funzionare in wordpress. Esiste un plugin? Grazie!
Ciao Michele,
non c’è un plug-in con questa soluzione..
Ciao Andrea
ottimo howto!
ho un paio di domande da farti
è possibile visualizzare tutte le foto di un determinato tag?
è possibile anche mettere più tag di visualizzazione?
Grazie mille
Ciao Francesco, si,
l’esempio prende le fotto con un determinato hashtag, per il tag multiplo dai un occhiata qua:
https://github.com/stevenschobert/instafeed.js/issues/12
ciao, scusa ma sono una principiante e proprio non riesco a far funzionare il tuo modello. Non è che potresti darmi lo script completo, così forse capisco meglio. E che vuol dire “Una volta scaricato inseriamo il file nella cartella del nostro progetto…”?
Ciao Romina,
una volta scricato il plug-in jquery http://instafeedjs.com/ lo devi inserire nella cartella dove hai la pagina html nella quale vuoi mostrare le foto. Lo script completo è disponibile per il download alla fine dell’articolo, devi scaricare il file caricarlo on-line e creare l’applicazione. Se non riesci prova questo altro tutorial che ho scritto, è più recente:
http://www.marchettidesign.net/2014/09/creare-un-infinite-scroll-responsive-con-foto-prese-da-instagram-tramite-hashtag/
grazie Andrea, grazie della risposta, ma temo di non essere proprio all’altezza del compito! O forse dipende dal fatto che uso Blogger: devo modificare il templare, cioè inserire lì tutti questi codici e non nel gadget come pensavo?
template…
Complimenti per il tutorial!!! è l’unico che ho trovato davvero chiaro e dettagliato, ho solo un problema non so per quale motivo ma nonostante abbia messo esattamente il codice che hai utilizzato nella mia prova vedo il tutto più grande, sembra come se fosse zoommato, ho provato anche a copiare direttamentte il codice sorgente della tua demo ma il problema persiste, anche in locale, non riesco proprio a capire come mai ma per ottenere i tuoi stessi margini e dimensioni devo impostare il #container a 1000px di larghezza anzichè 1200px, nonostante ciò però quando clicco su un’immagine l’ingrandimento risulta più alto dell’altezza utile della schermata del browser non facendomi visualizzare le info.
Anche qui cambiando le impostazionni risolvo il problema facilmente ma vorrei capire con voi come sia possibile questa cosa e a cosa sia dovuto…. grazie e ancora complimenti!!!
Ops mi sono dimenticato di mettere il link al mio esempio:
http://www.jeanclaudechiementin.com/prova-instagram/prova-4/prova-4.html
Ciao GG, qua c’è la nuova versione che risolve problemi di visualizzazione con determinati hashtag: http://www.marchettidesign.net/2014/09/creare-un-infinite-scroll-responsive-con-foto-prese-da-instagram-tramite-hashtag/
ciao
una domanda veloce,
sai dirmi perchè se uso il codice della mia app creata da instagram non funziona e se usa la tua funziona?
sto diventando pazzo…c’è qualche cosa che devo attendere da instagram? attivazione della client_id??approvazione?
grazie mille ciao
e se volessi caricare le foto di un luogo?