Rendere Responsive una Landing Animata con Wow

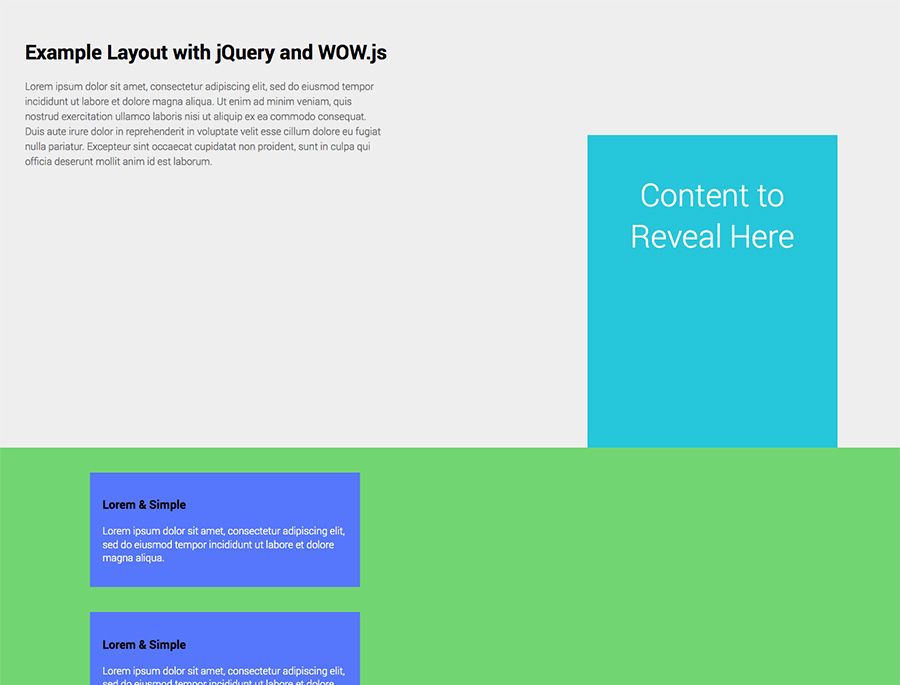
Oggi continuiamo il lavoro iniziato qualche giorno fa su come creare una landing animata con wow. Nello specifico oggi rendiamo la nostra landing page Responsive. Partiamo dalla struttura sviluppanta nel precedente articolo.
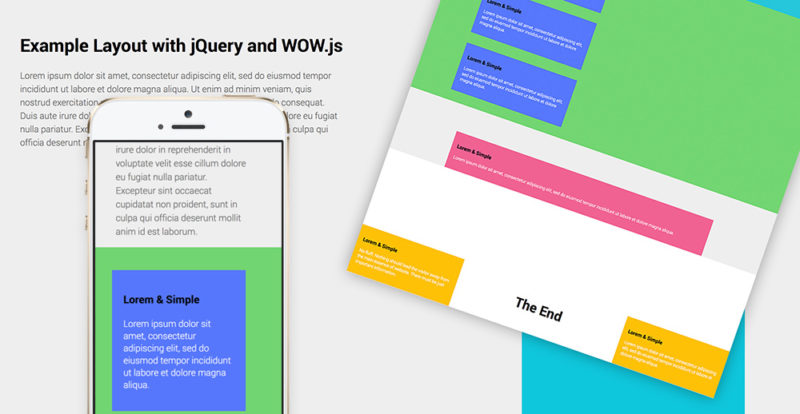
Essendo la struttura pensata fin da subito per essere responsive bastano due media queries e poche linee di codice per rendere tutto ottimizzato per mobile.
CSS
@media (max-width: 1023px) {
.call-to{width:300px; height:340px;}
.box-end-right{width:300px;}
.box-end-left{width:300px;}
.end{font-size: 30px}}
La prima media queries impostata fino a 1023px di larghezza, ridimensiona il primo box copertina e i due finali.
La seconda impostata fino a 767px di larghezza:
@media (max-width: 767px) {.cop{height:auto}
.cop p{width:70%;}.call-to{display:none}
.box-left{width:70%;}
#panel-3{padding-top:0px;}
.box-end-right{width:300px;position: relative;width:100%}
.box-end-left{width:300px;position: relative;width:100%}}
Nasconde il box nella copertina, ridimensiona i box allineati a sinistra e i due finali rendendoli larghi come l’intera larghezza disponibile.
Cosi facendo abbiamo reso la nostra landing responsive, i file per il download e la demo sono disponibili qui di seguito.
Stay Tuned!