WordPress Bootstrap Responsive
Restyling del Blog Marchetti Design cosa è cambiato ?

Dopo circa due anni dall’ultimo restyling era arrivato il momento di dare una rinfrescata al sito, soprattutto dal punto di vista strutturale. Vi presento il quinto restyling di Marchettidesign.net!
Marchetti Design v5
Linee guida usate nel processo di Restyling
- Rendere più chiaro/leggibile il sito
- Rendere più accessibili i contenuti di maggiore interesse
- Uniformare l’esperienza utente tra portfolio e sito
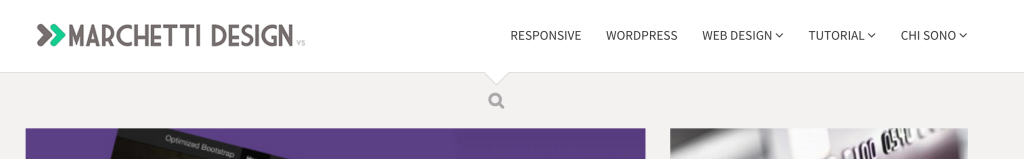
Per cercare di centrare questi obbiettivi il primo passo è stato scegliere Il nuovo Font, il Source Sans Pro di Adobe, lo trovo leggibile e accattivante. Embeddato da google è l’unico font del sito. Prima ne utilizzavo due.
La Home Page ha una struttura completamente rinnovata, nella parte superiore si può accedere agli ultimi articoli, sotto si posso invece trovare gli articoli più interessanti organizzati per argomenti.
Visto il numero di articoli (circa un centinaio) ho voluto dare più risalto alla funzione di ricerca posizionandola al centro della home sotto il menu. Si può cercare un contenuto senza scrollare la pagina e “sfogliare” la paginazione.
Dal punto di vista tecnico sono stati fatti dei miglioramenti. A livello strutturale il sito è più leggero utilizza una versione di bootstrap ottimizzata grazie all’articolo: Ottimizzare Bootstrap creando una struttura HTML5.
Per quanto riguarda l’esperienza utente ci sono alcune novità. I blocchi di codice presenti nei tutorial si possono copiare più facilmente senza bisogno di pulsanti aggiuntivi nel layout. Questo grazie al passaggio alla nuova versione di syntaxHighlighter.
<!– Prova a selezionare il codice –>
<link href="css/bootstrap.min.css" rel="stylesheet"><!– Custom styles for this template –>
<link href="style.css" rel="stylesheet"><!– HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries –>
<!–[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]–>
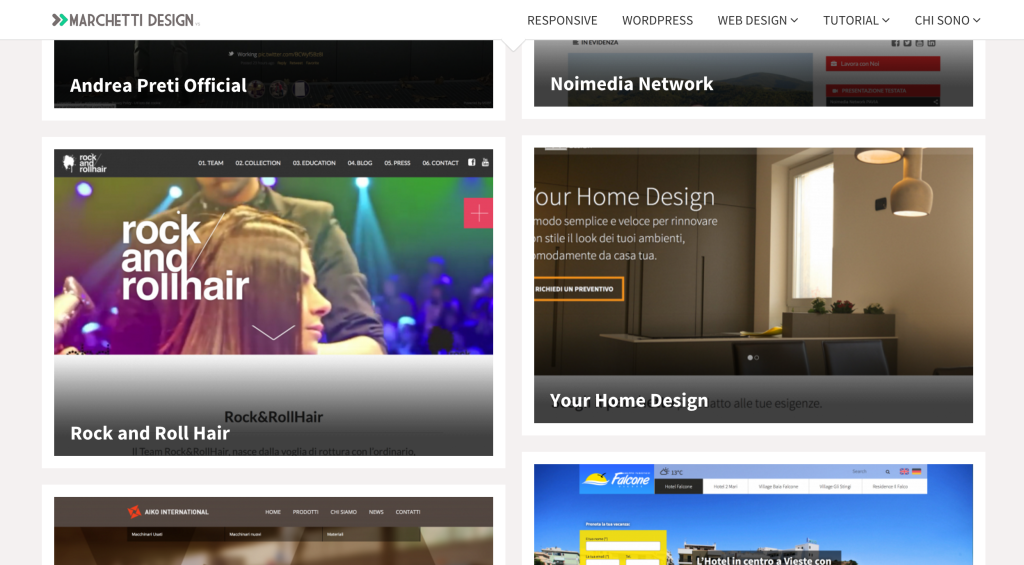
Il Portfolio è stato riorganizzato, utilizza una griglia masonry a due colonne. Le immagini dei siti realizzati sono più grandi, in linea con il resto del sito.
Queste sono le novità più rileveanti, sicuramente si può migliorare.
Sono graditi feedback e suggerimenti nei commenti 🙂
Stay Tuned!









Bel lavoro, complimenti!
Mi piace la nuova veste grafica, trovo tutto molto più leggibile e ordinato. Bella anche l’idea di presentare il sito nei diversi device, molto professionale!