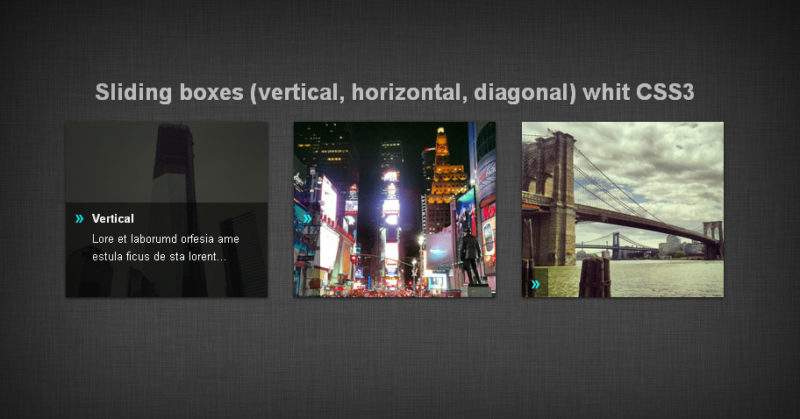
Sliding boxes (Verical, Horizontal, Diagonal) di testi e immagini con i CSS3

In questo articolo andremo a vedere come realizzare un effetto slide su box contenenti immagini e testi con i CSS3. Questi effetti solitamente venivano realizzati in javascript con jquery, ma ora con i CSS3 tutto è più semplice.
Come prima cosa creiamo un div contenitore box e al suo interno creiamo un altro div panel.
<div class="box">
<div class="panel">…</div>
</div>
Assegnamo al div box nel css “position: relative” mentre al div panel assegnamo “positon:absolute”. Cosi facendo possiamo posizionare il div panel in maniera assoluta all’interno del nostro box, nel nostro caso in basso a sinistra.
.box {position: relative;width: 230px;overflow:hidden;margin: 15px;}
.panel{ position:absolute; overflow:hidden;bottom:0;left:0;}
Settiamo l’altezza di default del div panel a 25px e impostiamo “overflow:hidden” in modo da nascondere l’eventuale contenuto in eccesso all’internol div, queste impostazioni saranno lo stato iniziale della nostra animazione:
.panel{ position:absolute; overflow:hidden;height:25px;width:200px;}
Ora assegnamo allo stato hover del div panel l’altezza di 100px, ovvero lo stadio finale della nostra animazione:
.box a:hover .panel{height: 100px; width:200px;}
Cosi facendo al passaggio del mouse il div panel cambia la sua altezza, per animarlo e ottenere lo slide verticale utilizziamo la propietà transition introdotta dai CSS3 e il gioco è fatto.
.panel{transition: all ease-in-out 300ms;-o-transition: all ease-in-out 300ms;-moz-transition: all ease-in-out 300ms;-webkit-transition: all ease-in-out 300ms;}
Il bello di questa tecnica è che possiamo realizzare non solo slide verticali ma anche orizzontali e obliqui, come possiamo vedere nella demo.
Stay tuned!





grazie per le info… è stato utile….
molto utili 🙂
ma ti volevo chiedere una cosa…si può ottenere sempre lo stesso effetto ma senza utilizzare il tag ?
Vorrei utilizzare questo effetto su una mia pagina, ma quando viene visualizzata su Smartphone, visto che i vari blocchi si dispongono uno sotto l’altro, quando si preme sopra un blocco, la pagina in automatico risale perchè il tag la rimanda sempre alla stessa.
grazie in anticipo
Ciao Carmelo,
nell’esempio le i box non hanno link “veri” se inserisci un link esistente qundo clicchi sun bob aprirai l pagina relativa..
Interessante e molto utile. Grazie mille sei stato un vero amico!!!