Web Design: Ottimizzare il flusso di lavoro

Oggi voglio condividere alcuni accorgimenti che nell’utlimo periodo mi hanno fatto risparmiare molto tempo ottimizzando il flusso di lavoro quotidiano. Con alcuni software e un monitor esterno sono riuscito a diminuire i tempi di sviluppo di un sito di circa il 30-35%.
Nell’attivita di sviluppo di un sito solitamente si utlizzano più software, uno per il codice HTML, uno per il codice CSS e un FTP per trasferire i file on-line.
Se il sito che stiamo sviluppando è già on-line il ciclo che si ripete per ogni modifica è:
1) Modifica al codice HTML/CSS
2) Salvataggio del file
3) Cambio finestra per visualizzare l’FTP
4) Caricamento del file on-line
5) Cambio finestra per visualizzare il Browser
6) Refresh del Browser per visualizzare la modifica
N.B. Il ciclo può essere ripetuto per centinaia di volte
Con l’utilizzo di Coda 2 e un monitor esterno i passi possono diminuire. Coda permette di modificare il codice (sia HTML che CSS) e caricare i file on-line in maniera più rapida. Una volta installato nel pannello iniziale basta aggiungere il sito con le credenziali FTP, impostare la cartella remota dove caricare i file e quella locale dove sviluppiamo, e quando salviamo il file questo viene caricato (dopo una conferma) automaticamente on line.
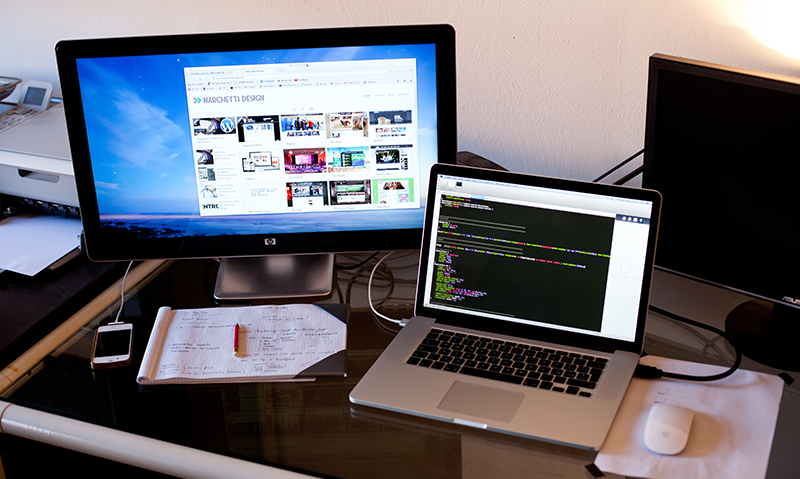
Se aggiungiamo un monitor esterno sul quale visualizzare il sito e su quello di default visualizziamo il codice, evitiamo il continuo cambio di finestra con un ulteriore risparmio di tempo.
Il nuovo ciclo per lo sviluppo on-line sarà:
1) Modifica al codice HTML/CSS
2) Salvataggio del file (con caricamento automatico del file on-line)
3) Refresh del Browser per visualizzare la modifica (andando con il puntatore nel secondo monitor)
Se invece stiamo sviluppando un sito ex-novo (per esempio basato su WordPress) avremo un server virtuale (per esempio Xampp) sul quale svilupperemo e testeremo tutte le funzionalità dinamiche del nostro sito prima di caricarlo on-line.
Anche in questo caso con alcuni software è possibile automatizzare alcune azioni, il ciclo standard per lo sviluppo su un server virtuale è:
1) Modifica al codice HTML/CSS
2) Salvataggio del file
4) Cambio finestra per visualizzare il Browser
5) Refresh del Browser per visualizzare la modifica
N.B. Il ciclo può essere ripetuto per centinaia di volte
Utilizzando LiveReload è possibile far ricaricare la pagina dopo una modifica in maniera automatica. Se lavoriamo con due schermi su uno visualizziamo il sito, sull’altro visualizziamo il codice. Quando si scrive il codice e si salva sullo schermo esterno appaiono via via le modifiche (senza ricaricare).
Il nuovo ciclo per lo sviluppo su server virtuale sarà:
1) Modifica al codice HTML/CSS
2) Salvataggio del file
Questo software ci consente di guadagnare molto tempo evitando la macchinosa operazione di ricaricare la pagina a mano ogni volta, e se a questo aggiungiamo il software Coda 2 per lo sviluppo del codice e il monitor esterno i risultati che si possono ottenere sono davvero ottimi.
Lavorare diminuendo i passaggi ciclici che si ripetono per ore da un vantaggio in termini di tempo e stress veramente notevoli.
E voi come gestite il flusso di lavoro? Avete una configurazione di sviluppo performante?






